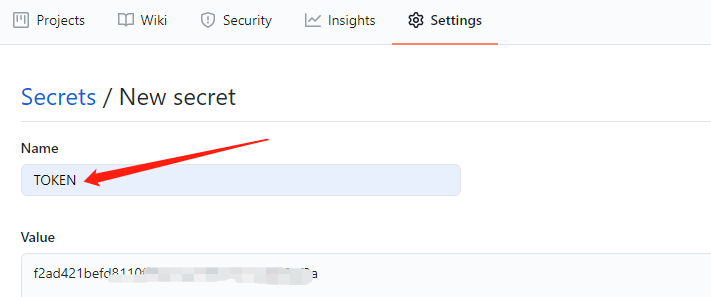
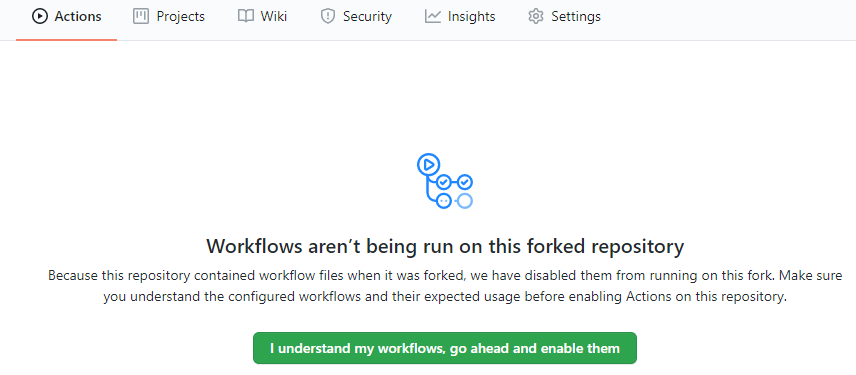
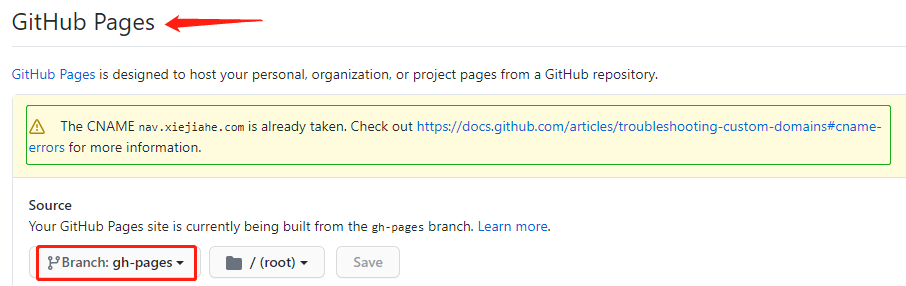
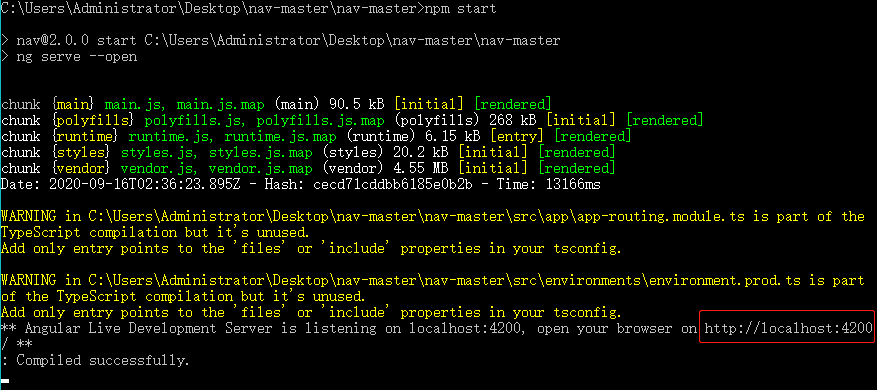
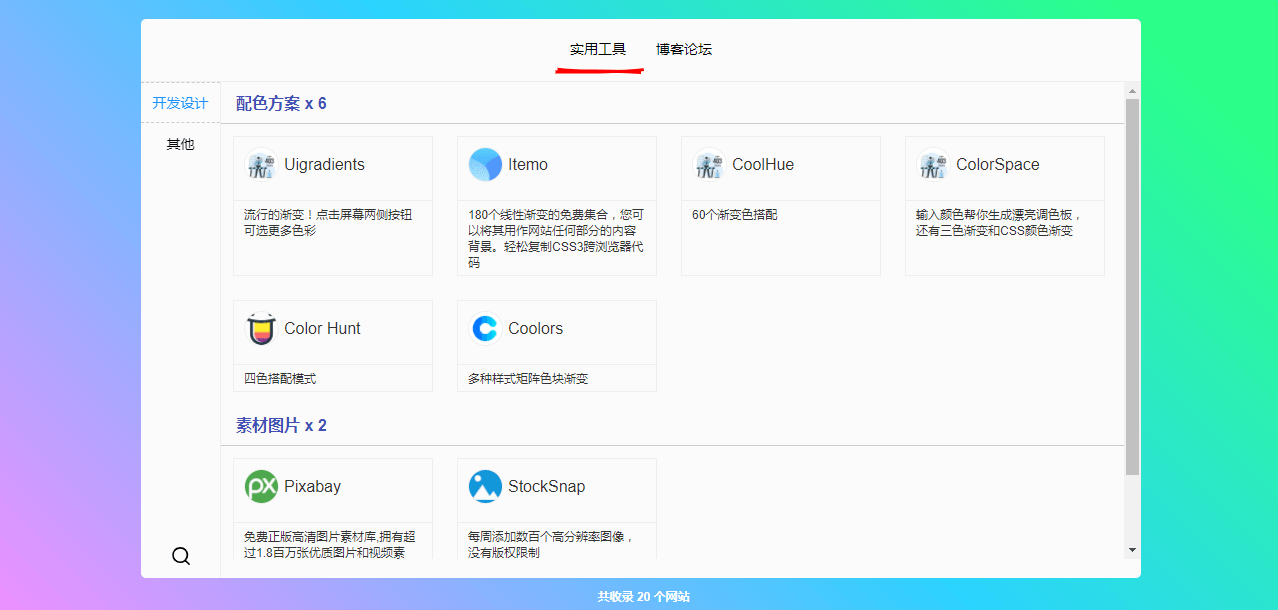
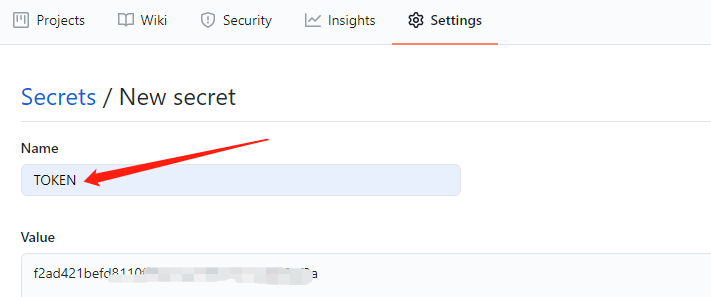
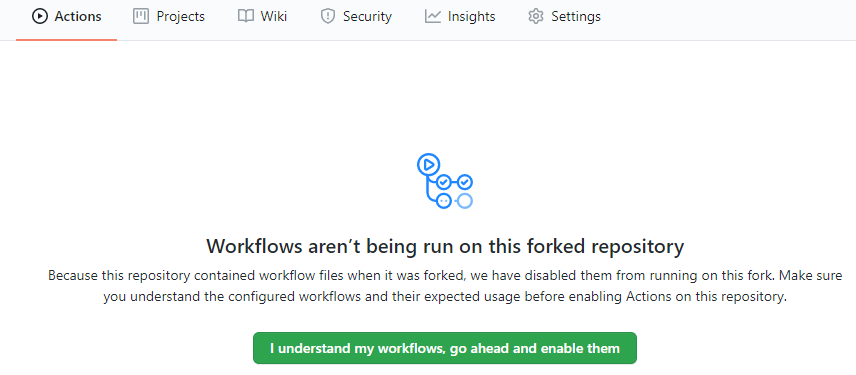
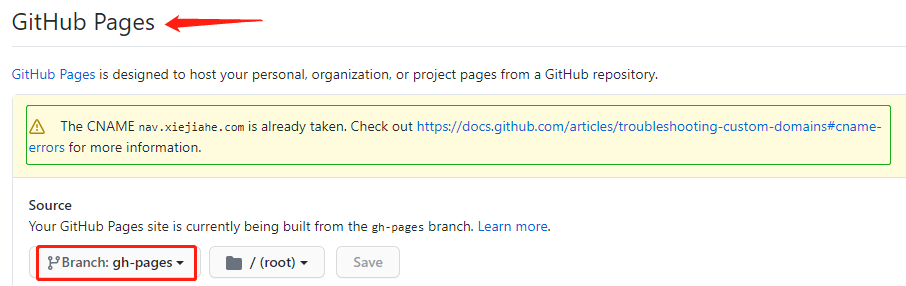
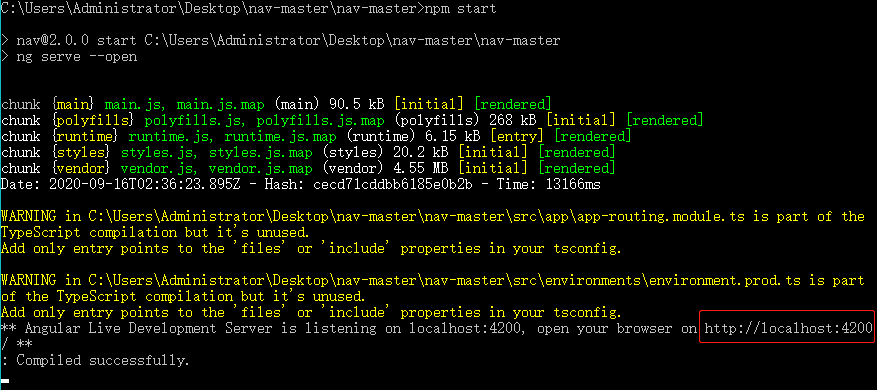
 最近在GitHub找到一款不错的网址导航,纯静态,自动化部署,颜值与简约并存,不再是杀马特时代,更多内容在GitHub上查阅,这里记录下详细部署流程。 [nav.ka.mk](http://nav.ka.mk) - 这是我搭建的 [https://github.com/xjh22222228/nav](https://github.com/xjh22222228/nav) ## 如何部署? 建议你使用 `github pages` 服务, 这样你就不需要提供服务器, 并且项目里自带了自动化部署服务。 一:首先Fork一份在自己仓库 二:申请Token,全部勾选,否则没权限。 [https://github.com/settings/tokens](https://github.com/settings/tokens) 三:【Setting】 – 【Secrets】- 【New secret】 填写刚申请的token,Name必须填写 `TOKEN`大写  四:【Actions】 – 点击【I understand my workflows, go ahead and enable them】启动!  ## GitHub Page 在设置中找到GitHub Page 选择`gh-pages`分支·文件夹`root`保存即可,现在就能看见访问地址。 过一会儿这里会提示域名`nav.xiejiahe.com`被使用,那是作者的,如果你不需要绑定域名可以去`gh-pages`分支里面删除 `CNAME` 或修改成你自己的。  ## 提交Commit 编辑主分支`master`下‘不重要’的文件,例如`README.md`保存即可触发Action!  **Action完成构建,现在就能访问了。** ## 修改说明 导航数据目录 `data` `config/index.ts` 配置文件,23行地址是右上角Git地址,建议保留 `src/app/app.component.html` 底部footer `src/view/app.component.html` 手机端顶部链接,logo地址 `src/index.html` 网站名称,统计代码 `assets/icon/logo.png` logo图 --- ## 本地构建 需要安装`Node.js`,可参考这篇文章[`记录下Node.js/vue/yarn安装`](https://www.9ywk.com/289.html) ```php # 下载源代码 # 进入目录 C:\user>cd *\nav-master\nav-master # 安装依赖 npm install # 编译 npm run build # 启动 npm start ``` **启动完成提示打开即可,`http://localhost:port` 端口**  Loading...  最近在GitHub找到一款不错的网址导航,纯静态,自动化部署,颜值与简约并存,不再是杀马特时代,更多内容在GitHub上查阅,这里记录下详细部署流程。 [nav.ka.mk](http://nav.ka.mk) - 这是我搭建的 [https://github.com/xjh22222228/nav](https://github.com/xjh22222228/nav) ## 如何部署? 建议你使用 `github pages` 服务, 这样你就不需要提供服务器, 并且项目里自带了自动化部署服务。 一:首先Fork一份在自己仓库 二:申请Token,全部勾选,否则没权限。 [https://github.com/settings/tokens](https://github.com/settings/tokens) 三:【Setting】 – 【Secrets】- 【New secret】 填写刚申请的token,Name必须填写 `TOKEN`大写  四:【Actions】 – 点击【I understand my workflows, go ahead and enable them】启动!  ## GitHub Page 在设置中找到GitHub Page 选择`gh-pages`分支·文件夹`root`保存即可,现在就能看见访问地址。 过一会儿这里会提示域名`nav.xiejiahe.com`被使用,那是作者的,如果你不需要绑定域名可以去`gh-pages`分支里面删除 `CNAME` 或修改成你自己的。  ## 提交Commit 编辑主分支`master`下‘不重要’的文件,例如`README.md`保存即可触发Action!  **Action完成构建,现在就能访问了。** ## 修改说明 导航数据目录 `data` `config/index.ts` 配置文件,23行地址是右上角Git地址,建议保留 `src/app/app.component.html` 底部footer `src/view/app.component.html` 手机端顶部链接,logo地址 `src/index.html` 网站名称,统计代码 `assets/icon/logo.png` logo图 --- ## 本地构建 需要安装`Node.js`,可参考这篇文章[`记录下Node.js/vue/yarn安装`](https://www.9ywk.com/289.html) ```php # 下载源代码 # 进入目录 C:\user>cd *\nav-master\nav-master # 安装依赖 npm install # 编译 npm run build # 启动 npm start ``` **启动完成提示打开即可,`http://localhost:port` 端口**  © 允许规范转载